# Deployment with Vue CLI, PWA
# Deployment with Vue CLI
Webpack dev server는 Node moudles @vue cli-service에 존재한다.
dist 폴더를 찾다보면 hash값이 포함된 파일을 찾을 수 있는데, Hash값은 브라우저 캐시와 같은 역할을 한다. 새로고침하더라도 기존 상태가 남아있지 않고 최신상태를 반영하기 위함.
Component들이 vue 파일인데, 실제 npm run serve로 올려보면 element로 tag가 생성되어 있다. 즉, app.js에서 webpack을 사용해 받아온다는 것을 확인할 수 있음.
static file server와 webpack dev server의 차이를 잘 알아둬야 한다.
- webpack dev server 포트번호 : 8080
- static file server(npm run serve) 포트번호 : 5000
# Continuous Deployment (CD)
지속적으로 배포하는 것. 실시간서비스나 협업 중에 유용하게 사용된다.
배포 자동화를 도와준다. 소스변경이 일어났을 때 자동으로 배포시켜준다.
Publish directory는 해당 repository를 배포할 대상 위치를 가리킨다.
배포 자동화를 위해 프론트 배포는 Netlify를, 백엔드 배포는 Elastic Beanstalk을 많이 사용한다.
# PWA 실습
기존 프로젝트에 PWA를 추가하는 실습이다. workbox를 사용하여 실습을 진행하였다.
이제는 sw-precache는 구시대 기술이다. 하지만 여전히 기업들은 많이 사용한다고 한다.
Public-index.html 에다가 추가
<link rel="manifest" href="manifest.json" />
public/manifest.json 생성
manifest 자동 생성 툴을 사용해 manifest.json을 쉽게 생성할 수 있다.
npm install workbox-cli -g
npm run build
workbox wizard
터미널에 다음과 같은 설정 사항들이 표시될 것이다.
- Wabapp의 root (어디 배포하는지) - dist/
- precache - 필요한 파일들이 선택되었는지 보고 enter
- 서비스 워커 저장 위치 - dist/sw.js
- 설정 파일 - workbox-config.js
workbox generateSW ./workbox-config.js
서비스 워커가 생성되었음을 확인할 수 있다.
모든 이미지와 js 파일들을 service worker에서 들고 오기 때문에 PWA는 오프라인에서 작동이 가능하다.
서비스 워커 파일을 직접 조작하고 커스텀하기를 원한다면 아래 스크립트를 적용한다.
workbox injectManifest ./workbox-config.js
위 명령어를 실행하려고 할 때, 잘못된 swSrc 주소나, 해당 주소의 파일에 제대로 된 값이 입력되어 있지 않으면 에러가 뜬다.
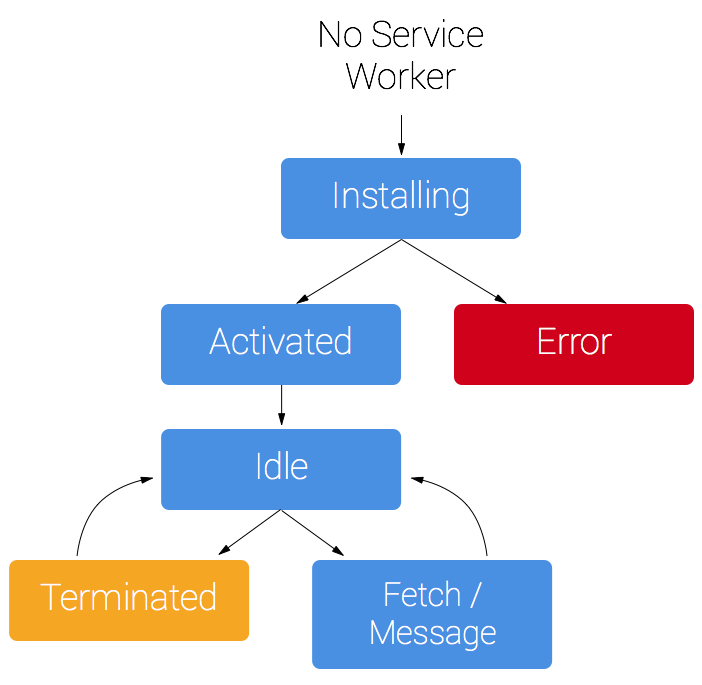
# Service Worker
- 브라우저의 백그라운드 실행(javascript의 UI thread와 별도의 동작)
- 네트워크 요청 가로채기 (캐시 안에 instance가 없으면 서버에 자원 요청) -> 프록시
- 브라우저 종속 생명주기
- notification 제공

# PWA caching
Application tap의 cache storage
프리캐싱 : 웹 애플리케이션 접속 전 미리 캐싱
런타임 캐싱 : 발생하는 요청에 대해 캐시 스토리지 저장 - 정규식 사용하여 어떤 파일 패턴을 받을 것인지, 어떤 것들에 대해서 무조건 캐시로 받을 것인지 등등의 전략이 필요
# 캐싱 전략
- cacheFirst (캐시를 네트워크 보다 먼저 요청할 것인지)
- offline 페이지가 먼저 보여질 때 유리

- offline 페이지가 먼저 보여질 때 유리
- cacheOnly (캐시만 볼 것인지)
- static file가 해당

- static file가 해당
- networkFirst (캐시보다 네트워크를 먼저 요청할 것인지)
- UX에 좋지 않음

- UX에 좋지 않음
- networkOnly (네트워크만 요청할 것인지)
- 캐시가 필요없는 GET 메소드가 아닌 method

- 캐시가 필요없는 GET 메소드가 아닌 method
staleWhileRevalidate (캐시 먼저, 그 다음 네트워크에서 요청된 캐시 반환)
- 주로 사용되는 방식

- 주로 사용되는 방식
Cache then network (캐시, 네트워크에 요청을 동시에 하고, 캐시 data 먼저 표시, 이후 네트워크 data 표시)
- workbox에는 없는 전략, networkFirst보다는 UX에 좋음

- workbox에는 없는 전략, networkFirst보다는 UX에 좋음
# Workbox routing
self.workbox.routing.registerRoute(
new RegExp(['http://www.example.com/(.*)']),
new self.workbox.strategies.StaleWhileRevalidate({
cacheName: 'example-cache',
plugins: [
new self.workbox.expiration.Plugin({
maxEntries: 50,
maxAgeSeconds: 60 * 60 * 24 * 30,
}),
],
}),
);
- 정규 표현식과 workbox의 routing을 활용하여 해당하는 url 형식으로 요청이 들어올 경우 런타임 캐싱처리를 할 수 있다.
self.addEventListener('fetch' ...로 네트워크 가로채기를 수행하려면 registerRoute 이후에 위치시켜야 충돌이 나지 않는다.